Adding the Infinity JavaScript to Adobe DTM
If you're using Adobe Dynamic Tag Management (sometimes referred to as Adobe DTM) to manage your website and want to install the Infinity JavaScript, follow these steps:
Simply open Adobe Dynamic Tag Management, and find the website (Property) you want to install the JavaScript on
Click Add a Tag, then go to Rules
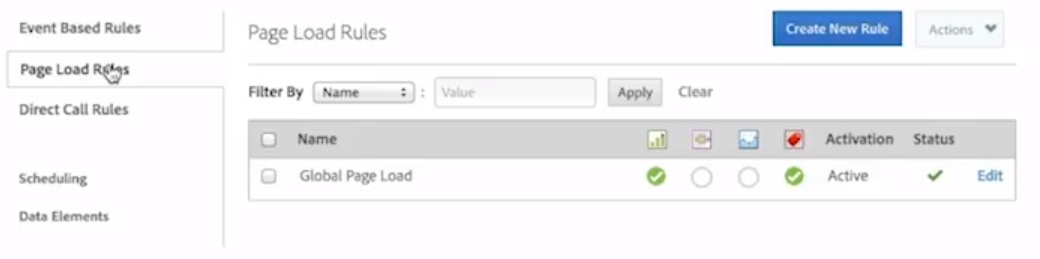
From the left menu, select Page Load Rules
Create new Rule or Edit an existing one

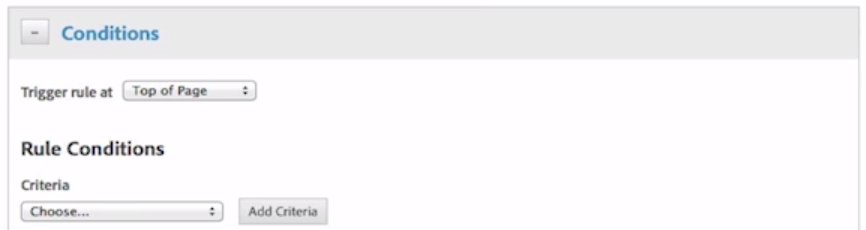
Ensure on the Conditions tab, the trigger of the rule is set to Top of Page

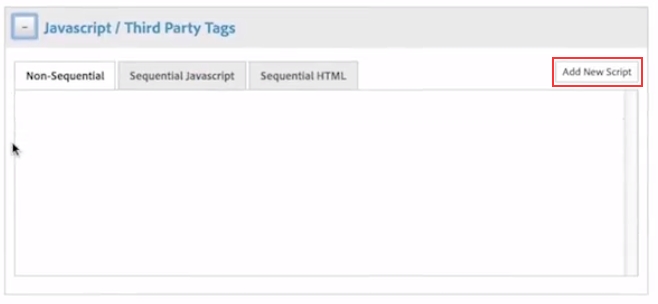
Now expand the JavaScript/Third Party Tags tab
Click Add New Script

-
For the next part of the process, you need to switch over to the Infinity Portal.
On the Infinity Portal, click Admin > Tracking Settings > JavaScript.
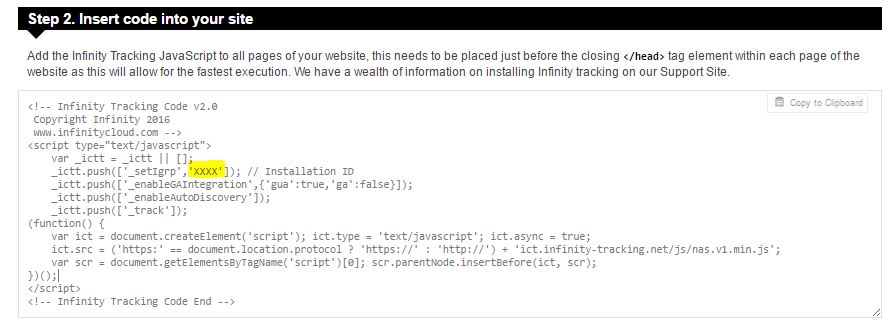
In Step One, select the integrations you wish to use with Infinity Call Tracking, the relevant script content will be generated in the box in Step 2.
Then move to Step 2, click “Copy to Clipboard” to copy the code generated with the additional integrations code you selected in Step 1
 -
-
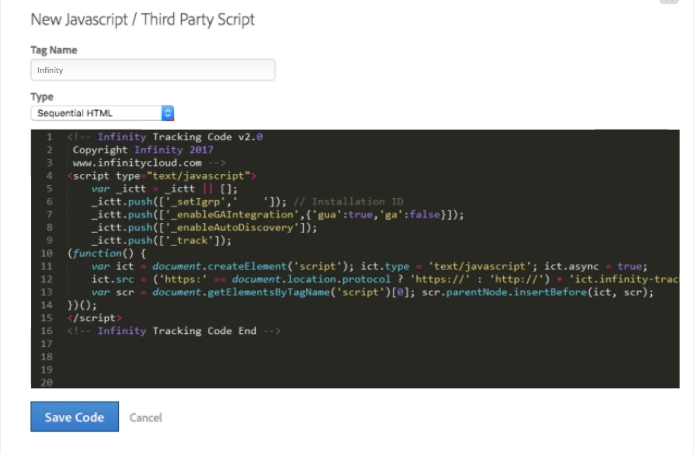
Back in Adobe DTM, give the tag a name
Select Sequential HTML from the drop down
Paste the code in the black custom code box, then click Save Code

Save your rule, and you are ready to test it in a staging environment, request rule approval, and publish to the production site.